If you are using Google Tag Manager on your website, you can install Chatwoot from Google Tag Manager’s dashboard by creating a new tag for Chatwoot. To install the Chatwoot live chat widget, please follow the steps below.
Step 1. Access the Tag Manager console
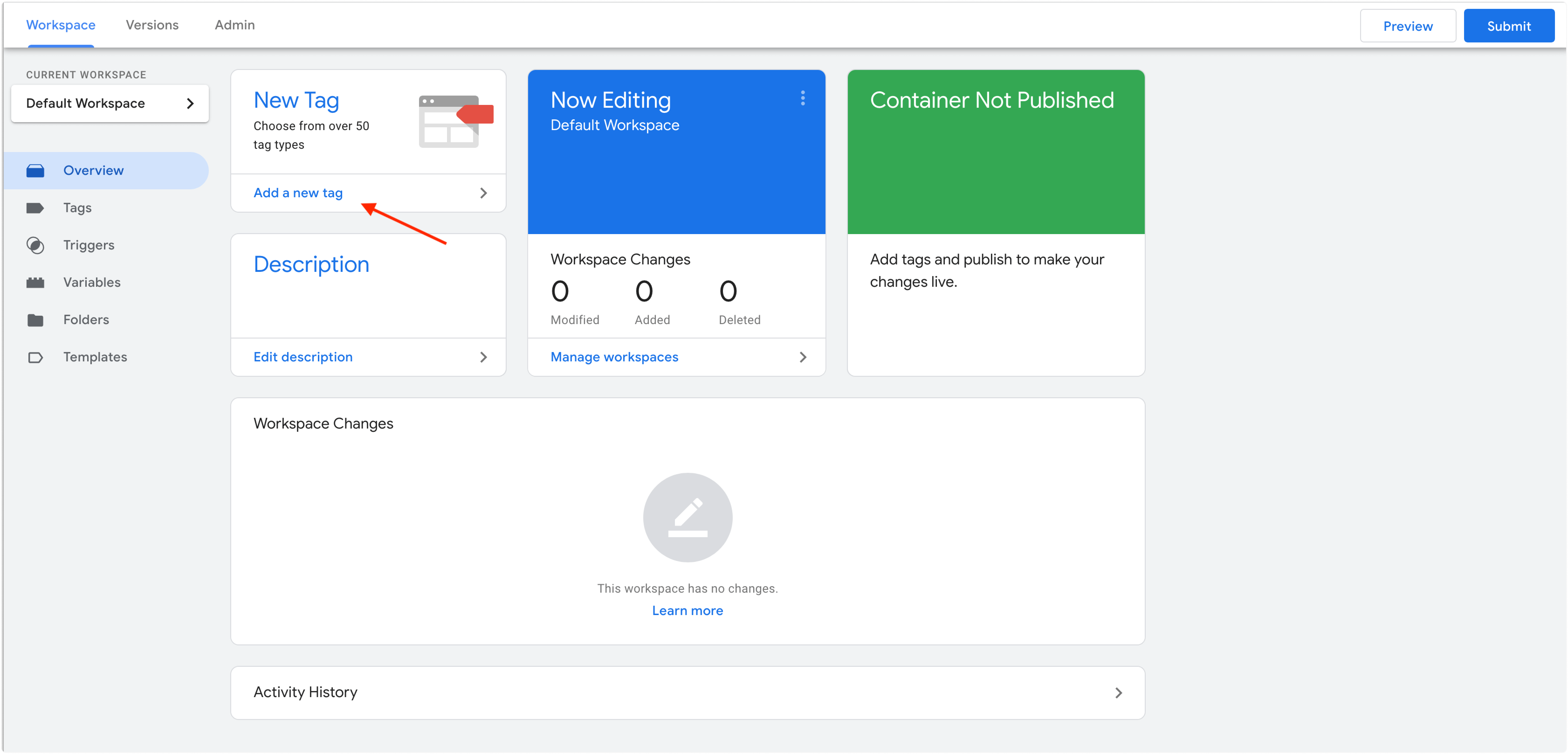
Login to the Tag Manager workspace with your Google account. You will see a workspace similar to the one shown below. Click the "Add a new tag" button from the dashboard.

Step 2. Create a new tag with Tag Configuration
You will be presented with a popup to create a tag. Change the name from "Untitled Tag" to "Chatwoot" or a name you prefer.
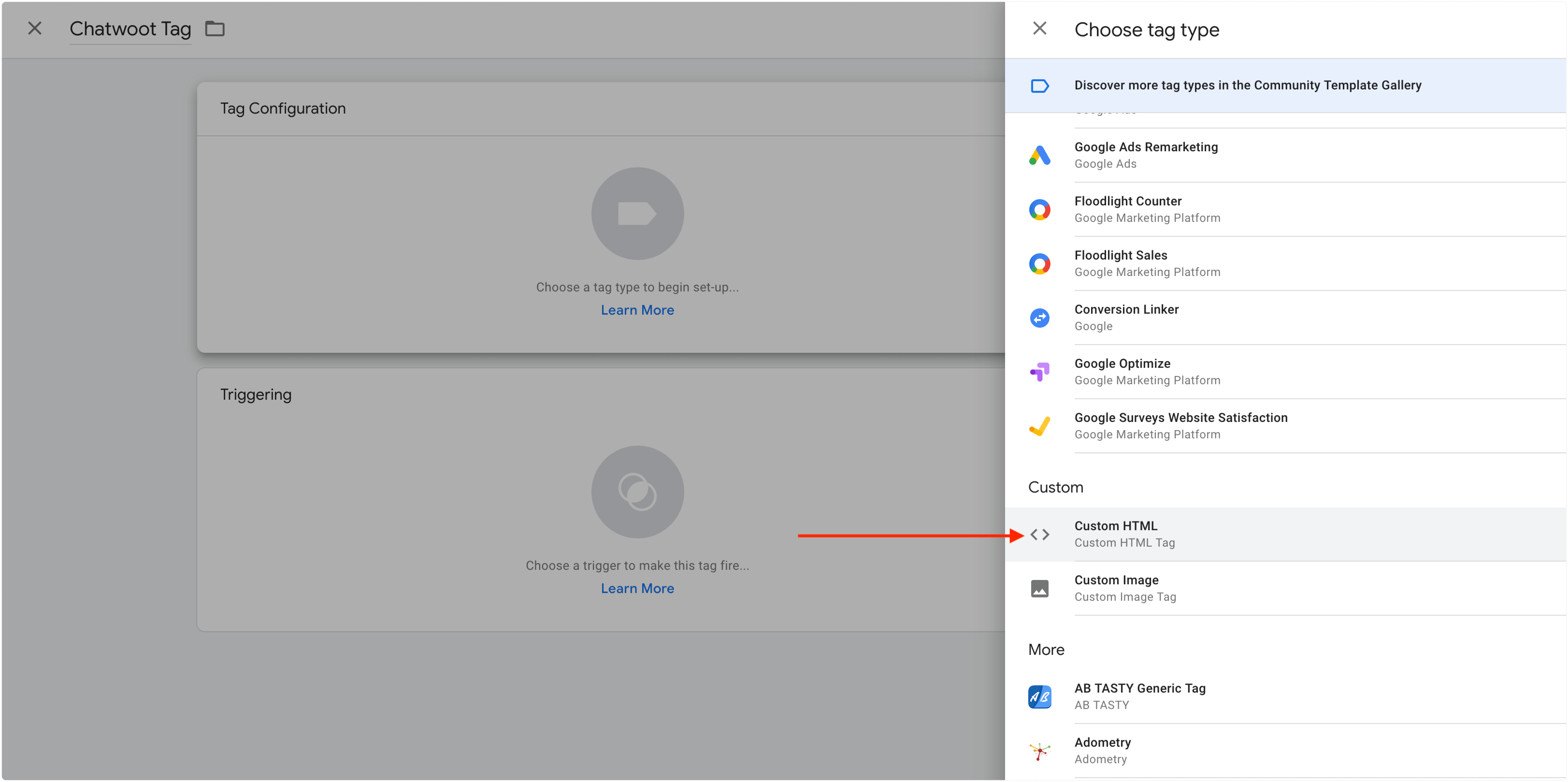
Click on tag configuration, and select the "Custom HTML" tag type from the list.

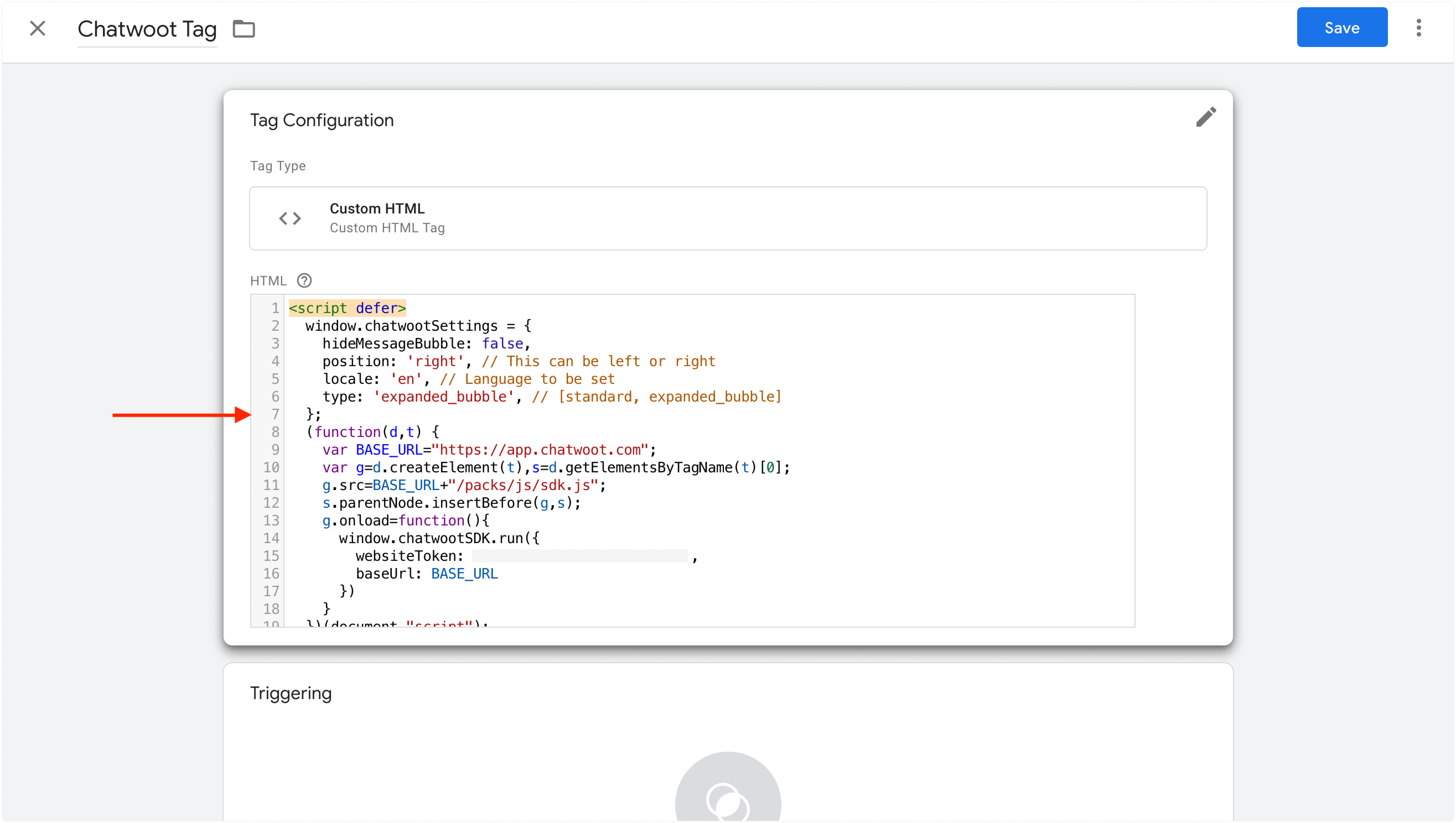
Copy the script from the inbox configuration in Chatwoot to the HTML script text area, as shown below. Select the "Support document.write" checkbox.

Step 3. Setup the Triggering
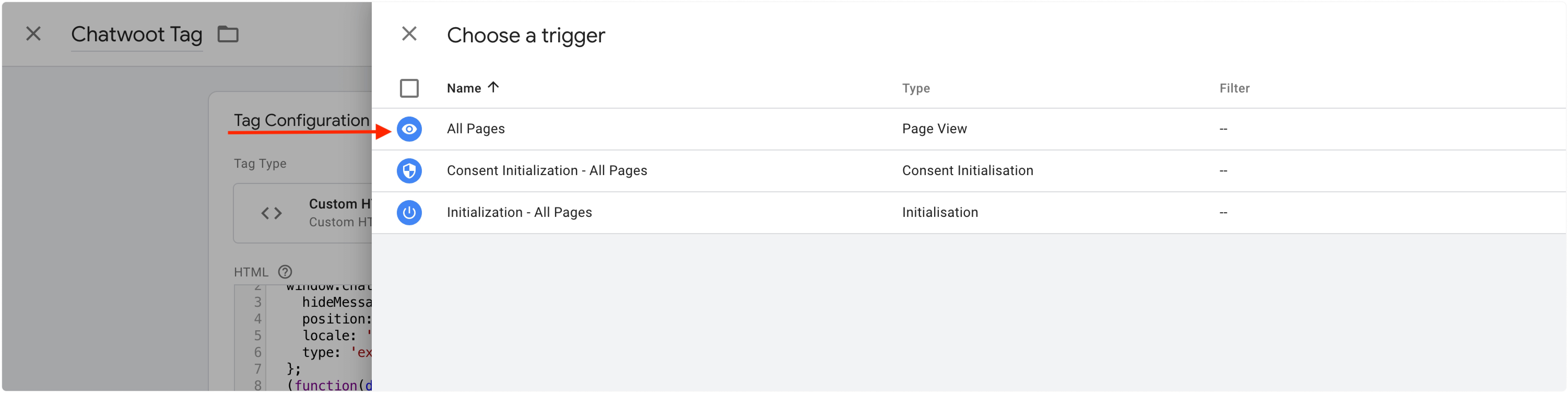
Click "Triggering" and select "All pages" from the list.

Click "Save" to save the tag. You will be able to see the tag listed under Workspace changes. Click on "Submit" to deploy the tag. Provide a version name and deploy the changes by clicking "Publish".

Step 4. Tick it off your to-do's
You have successfully deployed the Chatwoot live chat widget to your website. Refresh your website to see the live chat widget appear on all pages.